×
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
・初級編で色々とテストをしてみた
結果、完成したのが

やっとそれらしく動作するようになった
まったく自動でも同じような画面ができるのがすごい所だが
やはり
1.業務アプリという事を考えるとSQLを直接記述したいのと
2.SQL側でテーブル相互間のリンクを指定するのに抵抗がある
3.マルチキーを持った時の自動化の問題
なので、自動生成をそのまま利用するのは業務用途としては
難しいが使える所は使っている
ソースは次回以降の中級編で公開するが、
NETや本のサンプルとは違っている
VS2010では「一目でわかるシリーズMVC編」を参考にしたが
VS2013のMVC5とは違いが結構大きいというかサンプルデータ
ベース以外は、途中から使えなかった。
、マイクロソフトさんのサイトには著者がC#からVB版を載せて
いるのと一部MVC5を載せているが是非MVC5版を販売して欲しい
山田氏のMVC5 APSNETだが、便利な機能から入っているので
私には、逆に解り難かった。
洋書のMVC5PROシリーズは空のプロジェクトから始めて
おり、これを併読するとやっと理解できた。
しかしMVC5は情報がなさ過ぎる。
昔はやった「10日でできるXXX」シリーズのような解説書が
あればいいのに、、、
果たして、C#+MVCがどうなるのか、、、
ところで「日経XXXXX」という言語系の月刊誌がある。
特集が「C#とJAVA」でして、教務深く読ましていただいたが
C#についてWEBがSilverligtが廃止されるので△という評価であった
この著者はMVCもWEBフォームも知らないのだろうか
参考図書とHP
なお下記の本三冊をベースに進めた。
ASP.NETMVCは入門というよりは便利な機能からスタートして
いるのでベースの知識がなかれば逆に解りにくい、
ただ今発行されている唯一の参考書なので必読の書である
ProASP.NETMVC5が空画面からスタートしており解りやすかった
一目でわかるは、入門者にはぴったりだが残念ながらmvc2
+C#なので、かなり中身がMVC5と違っており、MVC5版が
待ち遠しい。MVC5版があれば間違い無く売れますよ、、、

ネットだが
MSのASP.NET MVCアプリケーション開発入門が参考になった
一目でわかるをベースにしており、これはこれで参考になった
兎に角、日本語の情報がなさ過ぎる
C#だが
VS2015以降、WIndowsならずandroidにIOSまでC#対応を
うたっており、これからの主流はC#になりそうである
幸いVBとJavaの両方使っているのでC#は、スラスラ書けたが
VBからの移行組は苦労するかもしれない。
結果、完成したのが
やっとそれらしく動作するようになった
まったく自動でも同じような画面ができるのがすごい所だが
やはり
1.業務アプリという事を考えるとSQLを直接記述したいのと
2.SQL側でテーブル相互間のリンクを指定するのに抵抗がある
3.マルチキーを持った時の自動化の問題
なので、自動生成をそのまま利用するのは業務用途としては
難しいが使える所は使っている
ソースは次回以降の中級編で公開するが、
NETや本のサンプルとは違っている
VS2010では「一目でわかるシリーズMVC編」を参考にしたが
VS2013のMVC5とは違いが結構大きいというかサンプルデータ
ベース以外は、途中から使えなかった。
、マイクロソフトさんのサイトには著者がC#からVB版を載せて
いるのと一部MVC5を載せているが是非MVC5版を販売して欲しい
山田氏のMVC5 APSNETだが、便利な機能から入っているので
私には、逆に解り難かった。
洋書のMVC5PROシリーズは空のプロジェクトから始めて
おり、これを併読するとやっと理解できた。
しかしMVC5は情報がなさ過ぎる。
昔はやった「10日でできるXXX」シリーズのような解説書が
あればいいのに、、、
果たして、C#+MVCがどうなるのか、、、
ところで「日経XXXXX」という言語系の月刊誌がある。
特集が「C#とJAVA」でして、教務深く読ましていただいたが
C#についてWEBがSilverligtが廃止されるので△という評価であった
この著者はMVCもWEBフォームも知らないのだろうか
参考図書とHP
なお下記の本三冊をベースに進めた。
ASP.NETMVCは入門というよりは便利な機能からスタートして
いるのでベースの知識がなかれば逆に解りにくい、
ただ今発行されている唯一の参考書なので必読の書である
ProASP.NETMVC5が空画面からスタートしており解りやすかった
一目でわかるは、入門者にはぴったりだが残念ながらmvc2
+C#なので、かなり中身がMVC5と違っており、MVC5版が
待ち遠しい。MVC5版があれば間違い無く売れますよ、、、
ネットだが
MSのASP.NET MVCアプリケーション開発入門が参考になった
一目でわかるをベースにしており、これはこれで参考になった
兎に角、日本語の情報がなさ過ぎる
C#だが
VS2015以降、WIndowsならずandroidにIOSまでC#対応を
うたっており、これからの主流はC#になりそうである
幸いVBとJavaの両方使っているのでC#は、スラスラ書けたが
VBからの移行組は苦労するかもしれない。
PR
・ルーティングのお勉強
・SQLダイレクト C#
・LINQ VB
・ViewのList表示の幅とラベル名の小技少々
一目でわかる「ASP.NET MVC アプリケーション開発入門」(日経BP)を
VS2013に変更している。MSDNにも補足があるが、VS2010版でMVC5とは
互換性がない。備忘録+改造を色々として見た。
早く2013 mvc5対応版を出して欲しい>>日経BPさん
・ルーティングのお勉強
http://localhost/home/index/2
コントローラー/アクション/パラメータ
これを利用して、サンプルとして

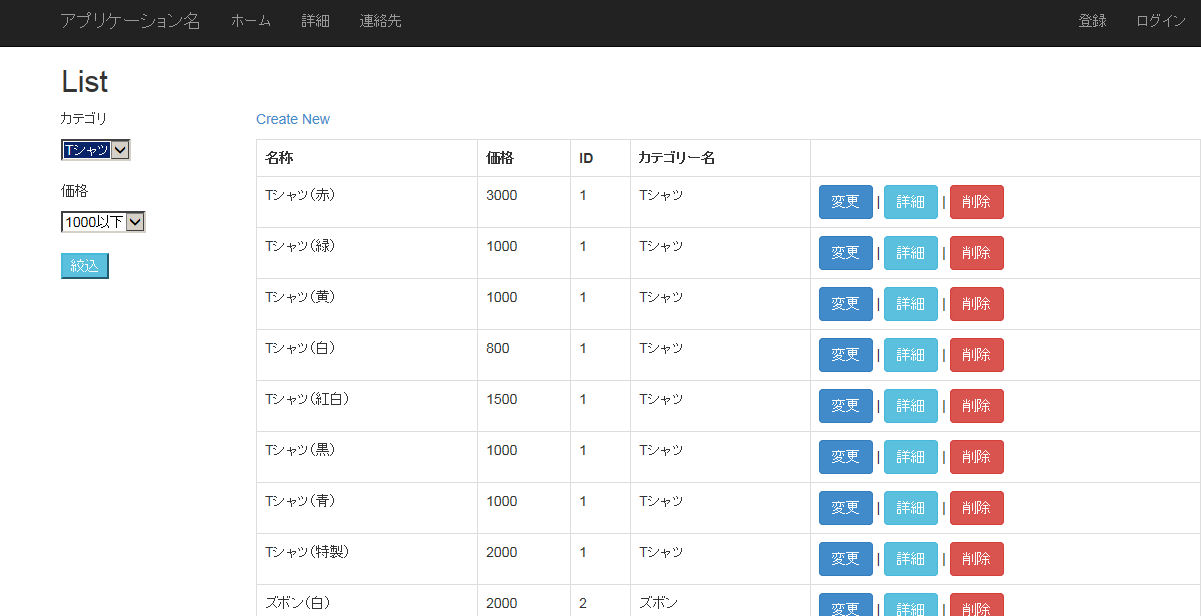
カテゴリ別の表示を作ってみた。(表示はカテゴリで選択)
・SQLダイレクト C#
・LINQ VB
・ViewのList表示の幅とラベル名の小技少々
一目でわかる「ASP.NET MVC アプリケーション開発入門」(日経BP)を
VS2013に変更している。MSDNにも補足があるが、VS2010版でMVC5とは
互換性がない。備忘録+改造を色々として見た。
早く2013 mvc5対応版を出して欲しい>>日経BPさん
・ルーティングのお勉強
http://localhost/home/index/2
コントローラー/アクション/パラメータ
これを利用して、サンプルとして
カテゴリ別の表示を作ってみた。(表示はカテゴリで選択)
public ActionResult Index(int? id)
素直にidとすればいいものをcatidとすると何をしてもnullになる。
AppStartのRouteConfig内で受けている訳だが
・VBではLINQで作成してみた
・ついでにVIEWの表示ですが幅が狭くなったので
モデルに幅を定義
・直接Viewにこの記載方法でも可
素直にidとすればいいものをcatidとすると何をしてもnullになる。
AppStartのRouteConfig内で受けている訳だが
routes.MapRoute(
name: "Default",
url: "{controller}/{action}/{id}",
defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional }
);
}
何の事はないidで受けており、idだとパラメータとして判断していない
ああ疲れた。
・C#では
何の事はないidで受けており、idだとパラメータとして判断していない
ああ疲れた。
・C#では
public ActionResult Index(int? id) ?はNULLもOK
{
string query = ""; SQL文の記載用
if (id == null)
{
id = 0;
}
if (id == 0)
{
query = "SELECT a.id,a.name,a.price,a.cateid "
+ " FROM TProduct a "
+ "ORDER BY a.id";
}
else
{
query = "SELECT a.id,a.name,a.price,a.cateid "
+ " FROM TProduct a "
+ " WHERE cateid = " + id
+ "ORDER BY a.id";
}
var tpc = db.Database.SqlQuery<TProduct>(query); データの読み出し
カテゴリが登録されているか?
カテゴリが登録されているか?
query = "SELECT * FROM TCategory WHERE id = " + id;
var cnt = db.Database.SqlQuery<TCategory>(query).Count();
if (cnt > 0)
{
var tpc2 = db.Database.SqlQuery<TCategory>(query).First();
string cname = tpc2.name; <<Firstと変換がミソ>>
ViewBag.cname = cname;
}
return View(tpc);
}
・VBではLINQで作成してみた
Function index(Optional ByVal id As Integer = -1) As ActionResult
If id = -1 Then
' カテゴリを指定しなかった場合
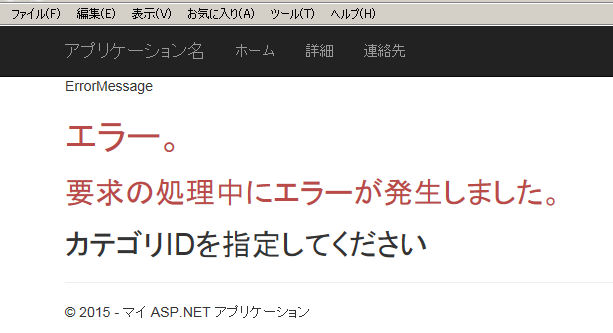
ViewData("ErrorMessage") = "カテゴリIDを指定してください"
Return View("Error")
End If
Dim ent As New mvcdbEntities
' カテゴリ名称を取得
Dim count = (From c In ent.TCategory
Where c.id = id
Select c.name).Count
If count = 0 Then
' カテゴリIDが範囲を超えている場合
ViewData("ErrorMessage") =
String.Format("カテゴリID({0})が正しくありません", id)
Return View("Error")
End If
' 指定したカテゴリ内の商品を取得
Dim model = From t In ent.TProduct
Where t.cateid = id
Select t
' カテゴリ名称を取得
Dim cname = (From c In ent.TCategory
Where c.id = id
Select c.name).Single
' ViewData に保存
ViewData("CategoryName") = cname
Return View(model)
End Function
・ついでにVIEWの表示ですが幅が狭くなったので
モデルに幅を定義
[StringLength(5)]
public string id { get; set; }
[Required]
[StringLength(50)]
public string name { get; set; }
・ついでに名称のセットは
[Display(Name = "名前")]
・ついでに名称のセットは
[Display(Name = "名前")]
public string name { get; set; }
[Display(Name = "価格")]
public int price { get; set; }
[Display(Name = "カテゴリー")]
public int cateid { get; set; }
・直接Viewにこの記載方法でも可
@Html.Label("名 前")
@Html.Label("価 格")
@Html.Label("カテゴリ")
MVC5入門 その16 一目でわかるASP.NET MVCアプリケーション開発入門 No3
MSDNとMVC5の比較
----------------------------
・index
MSDNのサンプル(SP)
MSDNとMVC5の比較
----------------------------
・index
MSDNのサンプル(SP)
Function Index() As ActionResult
Dim ent As New mvcdbEntities
Dim model = ent.TProduct
Return View(model)
End Function
--------------------------------
MVC5の自動生成(Auto)
Private db As New mvcdbEntities
MVC5の自動生成(Auto)
Private db As New mvcdbEntities
' GET: admin
Function Index() As ActionResult
Return View(db.TProduct.ToList())
End Function
---------------------------
・Create
MSDNのサンプル(SP)
Function Create() As ActionResult
MVC5の自動生成(Auto)
---------------------------
・Create
MSDNのサンプル(SP)
Function Create() As ActionResult
Dim ent As New mvcdbEntities
Dim model = New TProduct
Return View(model)
End Function
' POST: admin/Create
'過多ポスティング攻撃を防止するには、バインド先とする特定のプロパティを有効にしてください。
'詳細については、http://go.microsoft.com/fwlink/?LinkId=317598 を参照してください。
<HttpPost()>
<ValidateAntiForgeryToken()>
Function Create(ByVal collection As FormCollection) As ActionResult
Try
Dim ent As New mvcdbEntities
' 新しい商品を作成
Dim model = New TProduct
' 列の設定をする
model.id = collection("id")
model.name = collection("name")
model.price = Integer.Parse(collection("price"))
model.cateid = Integer.Parse(collection("cateid"))
' テーブルに追加する
' ent.AddToTProduct(model) <==ここはエラーになる
ent.TProduct.Add(model)
' 更新処理
ent.SaveChanges()
Return RedirectToAction("Index")
Catch
Return View()
End Try
End Function
-----------------------------------------------------------------------MVC5の自動生成(Auto)
Function Create() As ActionResult
Return View()
End Function
<HttpPost()>
<ValidateAntiForgeryToken()>
Function Create(<Bind(Include:="id,name,price")> ByVal tProduct As TProduct) As ActionResult
If ModelState.IsValid Then
db.TProduct.Add(tProduct)
db.SaveChanges()
Return RedirectToAction("Index")
End If
Return View(tProduct)
End Function
これは自動生成よりSPの方が解りやすい
---------------------------
・Edit
MSDNのサンプル(SP)
MVC5の自動生成(Auto)
---------------------------
・Edit
MSDNのサンプル(SP)
Function Edit(ByVal id As String) As ActionResult
Dim ent = New mvcdbEntities
Dim model = ent.TProduct.Where(
Function(m) m.id = id).Single()
Return View(model)
End Function
'
' POST: /Admin/Edit/5
<HttpPost()>
<ValidateAntiForgeryToken()>
Function Edit(ByVal id As String, ByVal collection As FormCollection) As ActionResult
If IsNothing(id) Then
Return New HttpStatusCodeResult(HttpStatusCode.BadRequest)
End If
Try
Dim ent As New mvcdbEntities
' 指定した商品 ID で検索する
Dim model = ent.TProduct.Where(Function(m) m.id = id).Single()
' 商品名と価格を変更する
model.name = collection("name")
model.price = Integer.Parse(collection("price"))
' データベースを更新する
ent.SaveChanges()
Return RedirectToAction("Index")
Catch
Return View()
End Try
End Function
--------------------------------------------------------------MVC5の自動生成(Auto)
Function Edit(ByVal id As String) As ActionResult
If IsNothing(id) Then
Return New HttpStatusCodeResult(HttpStatusCode.BadRequest)
End If
Dim tProduct As TProduct = db.TProduct.Find(id)
If IsNothing(tProduct) Then
Return HttpNotFound()
End If
Return View(tProduct)
End Function
<HttpPost()>
<ValidateAntiForgeryToken()>
Function Edit(<Bind(Include:="id,name,price")> ByVal tProduct As TProduct) As ActionResult
If ModelState.IsValid Then
db.Entry(tProduct).State = EntityState.Modified
db.SaveChanges()
Return RedirectToAction("Index")
End If
Return View(tProduct)
End Function
------------------------
MSDNのサンプルでカテゴリの表示選択とエラー表示をテスト
これもかなり違っている
・以下を adminControllerクラスに追加
http://localhost:xxxxx/admin/Category/1とパラメータの1を入力しなかった時の対応
------------------------
MSDNのサンプルでカテゴリの表示選択とエラー表示をテスト
これもかなり違っている
・以下を adminControllerクラスに追加
Function Category(ByVal id As Integer) As ActionResult
Dim ent As New mvcdbEntities
' 指定したカテゴリ内の商品を取得
Dim model = From t In ent.TProduct
Where t.cateid = id
Select t
' カテゴリ名称を取得
Dim cname = (From c In ent.TCategory
Where c.id = id
Select c.name).Single
' ViewData に保存
ViewData("CategoryName") = cname
Return View(model)
End Function
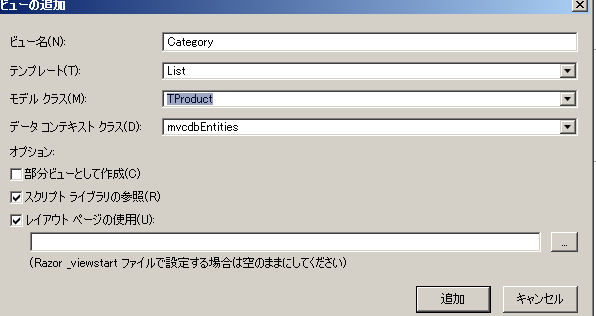
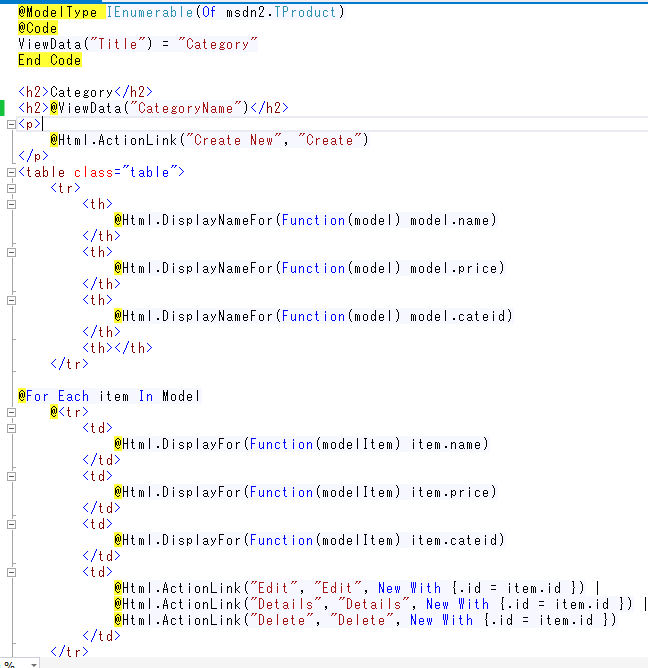
・ビューを追加 admin内に
Category

ViewData("CategoryName") にViewに@ViewDataを追加

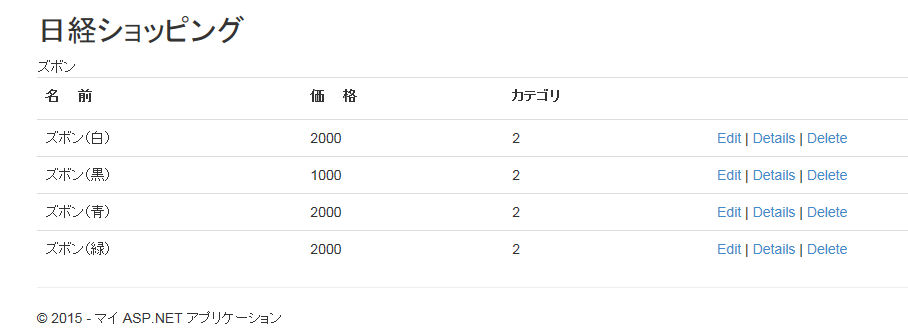
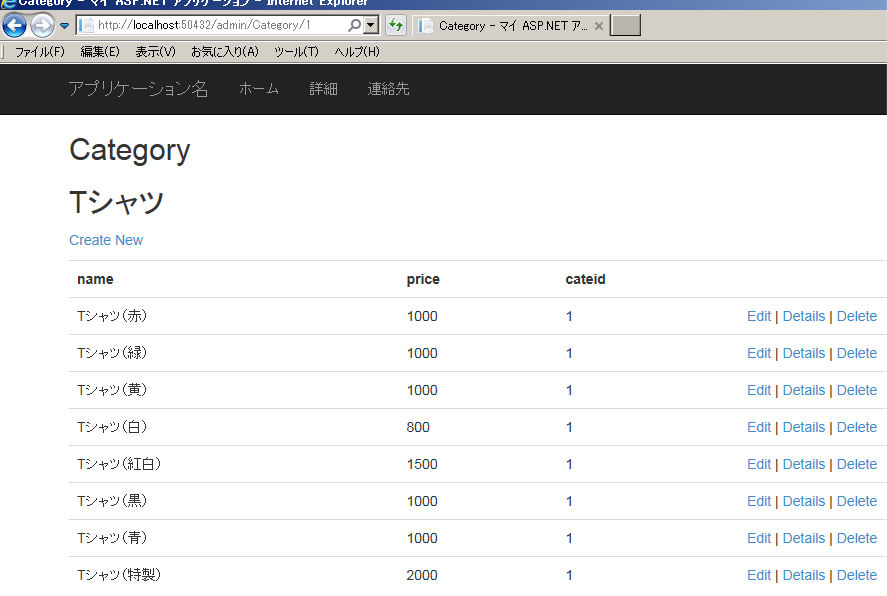
実行すると

・ビューを追加 admin内に
Category
ViewData("CategoryName") にViewに@ViewDataを追加
実行すると
http://localhost:xxxxx/admin/Category/1とパラメータの1を入力しなかった時の対応
Function Category(Optional ByVal id As Integer = -1) As ActionResult If id = -1 Then ' カテゴリを指定しなかった場合 ViewData("ErrorMessage") = "カテゴリIDを指定してください" Return View("Error") End If Dim ent As New mvcdbEntities ' カテゴリ名称を取得 Dim count = (From c In ent.TCategory Where c.id = id Select c.name).Count If count = 0 Then ' カテゴリIDが範囲を超えている場合 ViewData("ErrorMessage") = String.Format("カテゴリID({0})が正しくありません", id) Return View("Error") End If ' 指定したカテゴリ内の商品を取得 Dim model = From t In ent.TProduct Where t.cateid = id Select t ' カテゴリ名称を取得 Dim cname = (From c In ent.TCategory Where c.id = id Select c.name).Single ' ViewData に保存 ViewData("CategoryName") = cname Return View(model) End
ここでErrorのviewはサンプルでは自分で作成となっているが
VB2013ではSHARED内にErrorがすでに出来ているので
error内に@ViewData("ErrorMessage")を追加
・http://localhost:xxxxx/admin/Category/と入力すると

MVC5入門 その16 一目でわかるASP.NET MVCアプリケーション開発入門 No2
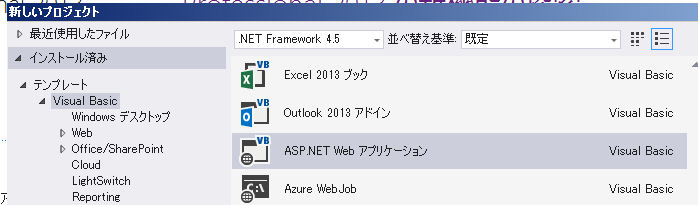
・まずは新規プロジェクトの作成
VBで実行したはC#をお奨めします。(ネット上のサンプルはほとんどC#)

ASP.NET WEBアプリケーションを選択

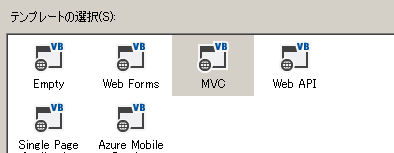
テンプレートはMVC
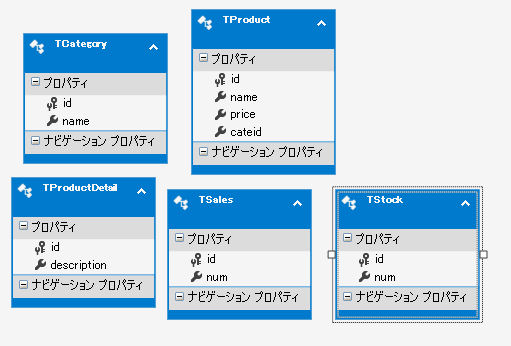
・ADO.NET Entity Frameworkでモデルをデータベースから作成
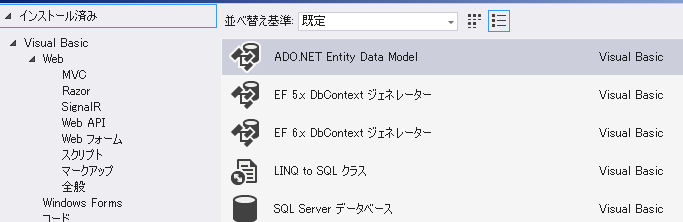
モデルでミグクリック >> 追加 >> 新しい項目の追加

ADO.NET Entity DataModelを選択
モデル名はMvcModel1

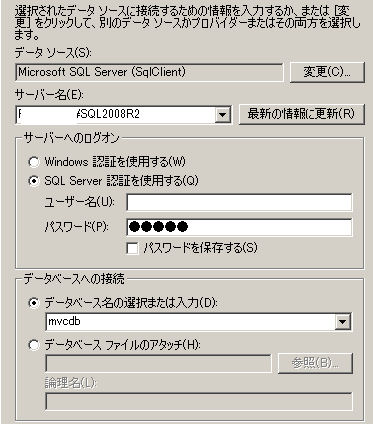
データベースからEFDesignerを選択 (ちなみにCodeFirstならこれからの作業をすべてやってくれる)

この辺りはSQLServerの知識が必要です
次に文字列をWEB.CONFIGに含むかどうか聞いて来るが
ここでは「はい」
接続名 mvcdbEntities

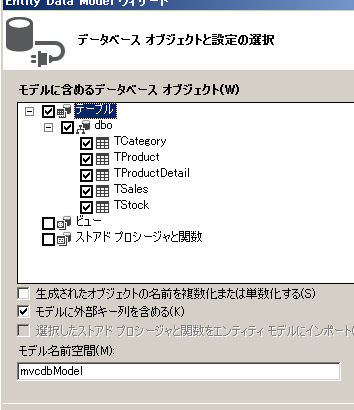
テーブルにチェックを入れ
モデル名 mvcdbModelで完了

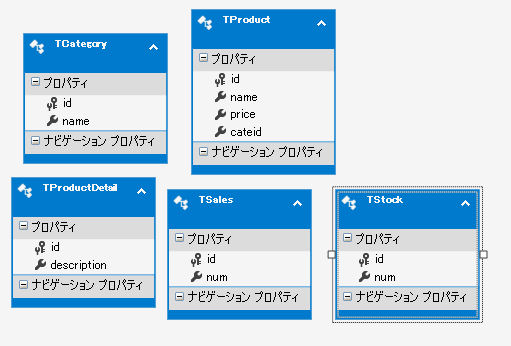
これでモデルの出来上がり

ここで必ずリビルドを実施
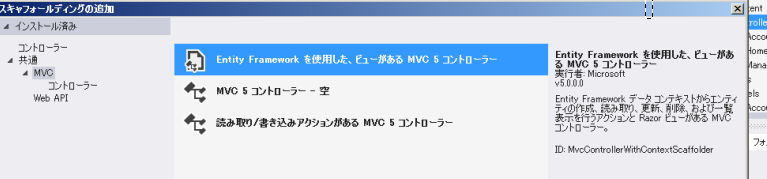
・次にコントローラ
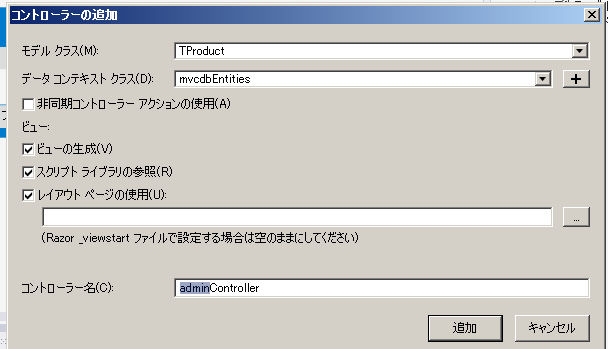
コントローラで右クリック >> コントローラーの追加

Entity FrameWorkを使用した、、、を選択

モデルクラス TProduct
データコンテキストクラス mvcdbEntities
adminControllerで作成
エラーになる?
モデル作成後にリビルドを忘れているから、、、

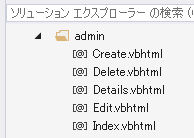
MSDNのサンプルではVIEWでIndexの作成となるが
MVC5ではすでに作成されている
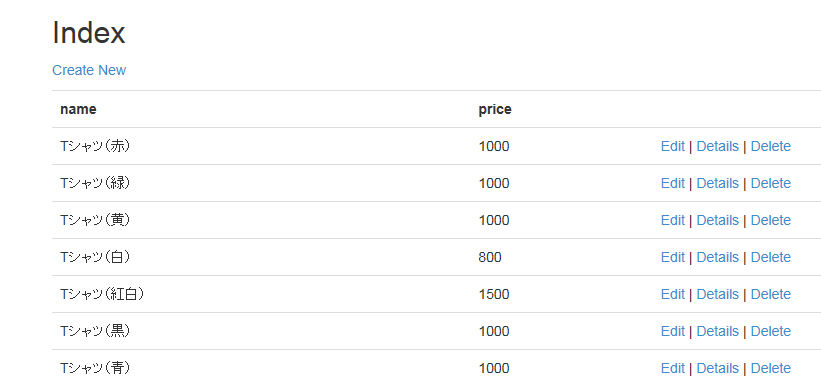
http://localhost:ポート名/adminで実行すると

表示した
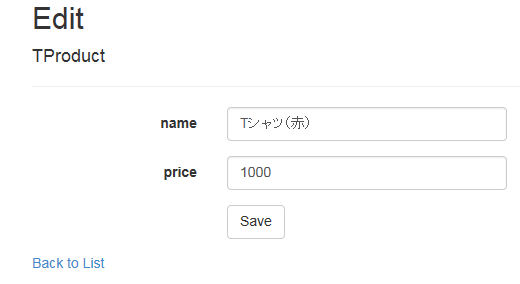
editを押すとちゃんと遷移、、、

次はコントロールするコードを確認する
・まずは新規プロジェクトの作成
VBで実行したはC#をお奨めします。(ネット上のサンプルはほとんどC#)
ASP.NET WEBアプリケーションを選択
テンプレートはMVC
・ADO.NET Entity Frameworkでモデルをデータベースから作成
モデルでミグクリック >> 追加 >> 新しい項目の追加
ADO.NET Entity DataModelを選択
モデル名はMvcModel1
データベースからEFDesignerを選択 (ちなみにCodeFirstならこれからの作業をすべてやってくれる)
この辺りはSQLServerの知識が必要です
次に文字列をWEB.CONFIGに含むかどうか聞いて来るが
ここでは「はい」
接続名 mvcdbEntities
テーブルにチェックを入れ
モデル名 mvcdbModelで完了
これでモデルの出来上がり
ここで必ずリビルドを実施
・次にコントローラ
コントローラで右クリック >> コントローラーの追加
Entity FrameWorkを使用した、、、を選択
モデルクラス TProduct
データコンテキストクラス mvcdbEntities
adminControllerで作成
エラーになる?
モデル作成後にリビルドを忘れているから、、、
MSDNのサンプルではVIEWでIndexの作成となるが
MVC5ではすでに作成されている
http://localhost:ポート名/adminで実行すると
表示した
editを押すとちゃんと遷移、、、
次はコントロールするコードを確認する

