×
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
MVC5入門 その16 一目でわかるASP.NET MVCアプリケーション開発入門 No3
MSDNとMVC5の比較
----------------------------
・index
MSDNのサンプル(SP)
MSDNとMVC5の比較
----------------------------
・index
MSDNのサンプル(SP)
Function Index() As ActionResult
Dim ent As New mvcdbEntities
Dim model = ent.TProduct
Return View(model)
End Function
--------------------------------
MVC5の自動生成(Auto)
Private db As New mvcdbEntities
MVC5の自動生成(Auto)
Private db As New mvcdbEntities
' GET: admin
Function Index() As ActionResult
Return View(db.TProduct.ToList())
End Function
---------------------------
・Create
MSDNのサンプル(SP)
Function Create() As ActionResult
MVC5の自動生成(Auto)
---------------------------
・Create
MSDNのサンプル(SP)
Function Create() As ActionResult
Dim ent As New mvcdbEntities
Dim model = New TProduct
Return View(model)
End Function
' POST: admin/Create
'過多ポスティング攻撃を防止するには、バインド先とする特定のプロパティを有効にしてください。
'詳細については、http://go.microsoft.com/fwlink/?LinkId=317598 を参照してください。
<HttpPost()>
<ValidateAntiForgeryToken()>
Function Create(ByVal collection As FormCollection) As ActionResult
Try
Dim ent As New mvcdbEntities
' 新しい商品を作成
Dim model = New TProduct
' 列の設定をする
model.id = collection("id")
model.name = collection("name")
model.price = Integer.Parse(collection("price"))
model.cateid = Integer.Parse(collection("cateid"))
' テーブルに追加する
' ent.AddToTProduct(model) <==ここはエラーになる
ent.TProduct.Add(model)
' 更新処理
ent.SaveChanges()
Return RedirectToAction("Index")
Catch
Return View()
End Try
End Function
-----------------------------------------------------------------------MVC5の自動生成(Auto)
Function Create() As ActionResult
Return View()
End Function
<HttpPost()>
<ValidateAntiForgeryToken()>
Function Create(<Bind(Include:="id,name,price")> ByVal tProduct As TProduct) As ActionResult
If ModelState.IsValid Then
db.TProduct.Add(tProduct)
db.SaveChanges()
Return RedirectToAction("Index")
End If
Return View(tProduct)
End Function
これは自動生成よりSPの方が解りやすい
---------------------------
・Edit
MSDNのサンプル(SP)
MVC5の自動生成(Auto)
---------------------------
・Edit
MSDNのサンプル(SP)
Function Edit(ByVal id As String) As ActionResult
Dim ent = New mvcdbEntities
Dim model = ent.TProduct.Where(
Function(m) m.id = id).Single()
Return View(model)
End Function
'
' POST: /Admin/Edit/5
<HttpPost()>
<ValidateAntiForgeryToken()>
Function Edit(ByVal id As String, ByVal collection As FormCollection) As ActionResult
If IsNothing(id) Then
Return New HttpStatusCodeResult(HttpStatusCode.BadRequest)
End If
Try
Dim ent As New mvcdbEntities
' 指定した商品 ID で検索する
Dim model = ent.TProduct.Where(Function(m) m.id = id).Single()
' 商品名と価格を変更する
model.name = collection("name")
model.price = Integer.Parse(collection("price"))
' データベースを更新する
ent.SaveChanges()
Return RedirectToAction("Index")
Catch
Return View()
End Try
End Function
--------------------------------------------------------------MVC5の自動生成(Auto)
Function Edit(ByVal id As String) As ActionResult
If IsNothing(id) Then
Return New HttpStatusCodeResult(HttpStatusCode.BadRequest)
End If
Dim tProduct As TProduct = db.TProduct.Find(id)
If IsNothing(tProduct) Then
Return HttpNotFound()
End If
Return View(tProduct)
End Function
<HttpPost()>
<ValidateAntiForgeryToken()>
Function Edit(<Bind(Include:="id,name,price")> ByVal tProduct As TProduct) As ActionResult
If ModelState.IsValid Then
db.Entry(tProduct).State = EntityState.Modified
db.SaveChanges()
Return RedirectToAction("Index")
End If
Return View(tProduct)
End Function
------------------------
MSDNのサンプルでカテゴリの表示選択とエラー表示をテスト
これもかなり違っている
・以下を adminControllerクラスに追加
http://localhost:xxxxx/admin/Category/1とパラメータの1を入力しなかった時の対応
------------------------
MSDNのサンプルでカテゴリの表示選択とエラー表示をテスト
これもかなり違っている
・以下を adminControllerクラスに追加
Function Category(ByVal id As Integer) As ActionResult
Dim ent As New mvcdbEntities
' 指定したカテゴリ内の商品を取得
Dim model = From t In ent.TProduct
Where t.cateid = id
Select t
' カテゴリ名称を取得
Dim cname = (From c In ent.TCategory
Where c.id = id
Select c.name).Single
' ViewData に保存
ViewData("CategoryName") = cname
Return View(model)
End Function
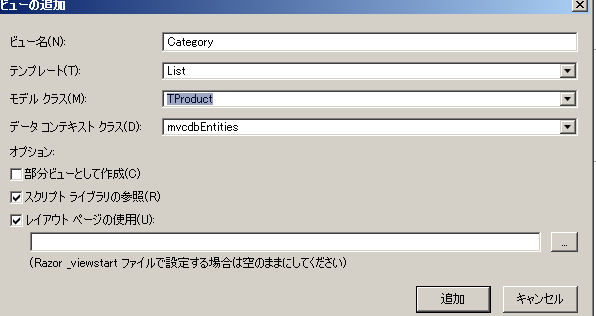
・ビューを追加 admin内に
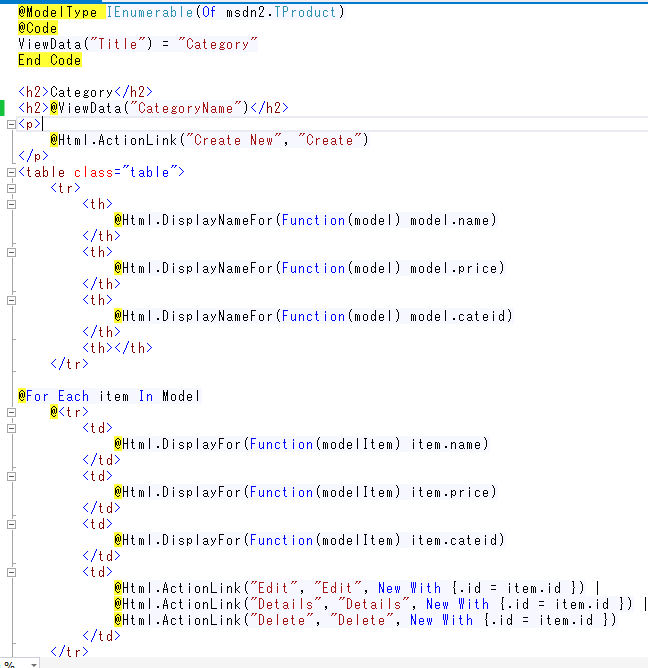
Category

ViewData("CategoryName") にViewに@ViewDataを追加

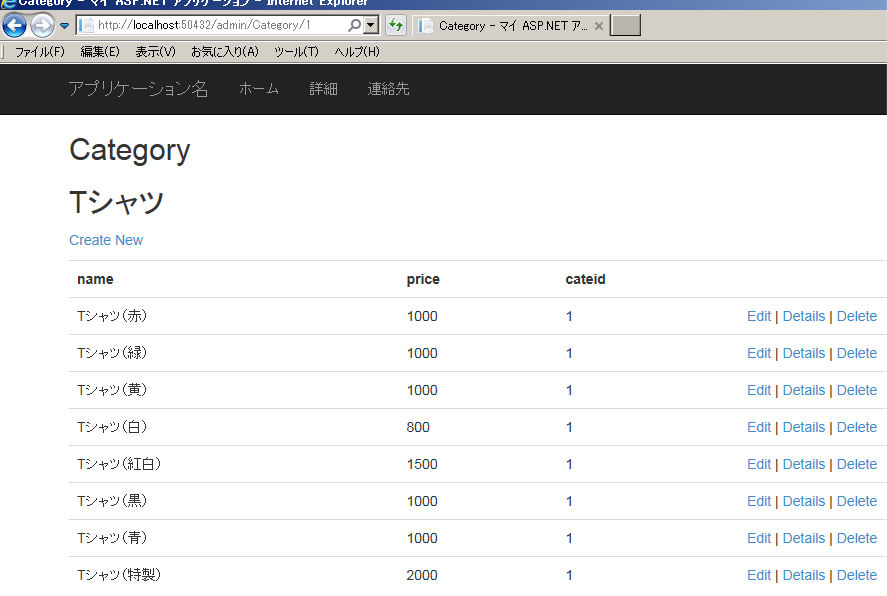
実行すると

・ビューを追加 admin内に
Category
ViewData("CategoryName") にViewに@ViewDataを追加
実行すると
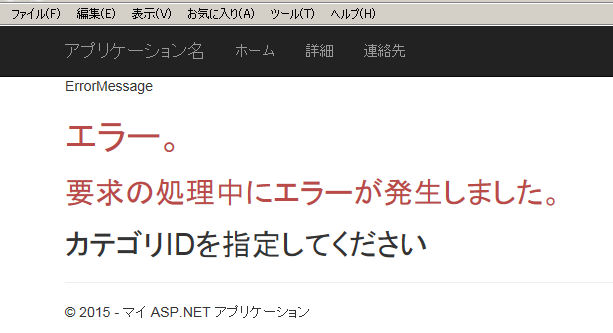
http://localhost:xxxxx/admin/Category/1とパラメータの1を入力しなかった時の対応
Function Category(Optional ByVal id As Integer = -1) As ActionResult If id = -1 Then ' カテゴリを指定しなかった場合 ViewData("ErrorMessage") = "カテゴリIDを指定してください" Return View("Error") End If Dim ent As New mvcdbEntities ' カテゴリ名称を取得 Dim count = (From c In ent.TCategory Where c.id = id Select c.name).Count If count = 0 Then ' カテゴリIDが範囲を超えている場合 ViewData("ErrorMessage") = String.Format("カテゴリID({0})が正しくありません", id) Return View("Error") End If ' 指定したカテゴリ内の商品を取得 Dim model = From t In ent.TProduct Where t.cateid = id Select t ' カテゴリ名称を取得 Dim cname = (From c In ent.TCategory Where c.id = id Select c.name).Single ' ViewData に保存 ViewData("CategoryName") = cname Return View(model) End
ここでErrorのviewはサンプルでは自分で作成となっているが
VB2013ではSHARED内にErrorがすでに出来ているので
error内に@ViewData("ErrorMessage")を追加
・http://localhost:xxxxx/admin/Category/と入力すると

PR

