×
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
MVC5入門 その5 起動するまでのMapRouteのお仕事
起動するまでのMapRouteのお仕事
http://localhost/Home/Indexと入力した時の
実際の動きは
リクエスト >> マッチングするルート(RouteConfig.cs)を検索
App_Start/RouteConfig.csが検索される
起動するまでのMapRouteのお仕事
http://localhost/Home/Indexと入力した時の
実際の動きは
リクエスト >> マッチングするルート(RouteConfig.cs)を検索
App_Start/RouteConfig.csが検索される
public class RouteConfig
{
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
name: "Default",
url: "{controller}/{action}/{id}",
defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional }
);
}
}
MapRouteメソッド
name:ルート名 url:URlのパターン defaults:デフォルト値
name デフォルトはDefault ご自由に
url "{controller}/{action}/{id}", コントローラ/アクション名 ユーザパラメータ
defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional }
このアドレスが表示される
App_Start内の各CS
JavaScript/css,グローバルフィルター、ルート情報、認証情報を記載
このCSの起動は
Global.asax内の
MapRouteメソッド
name:ルート名 url:URlのパターン defaults:デフォルト値
name デフォルトはDefault ご自由に
url "{controller}/{action}/{id}", コントローラ/アクション名 ユーザパラメータ
defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional }
このアドレスが表示される
App_Start内の各CS
JavaScript/css,グローバルフィルター、ルート情報、認証情報を記載
このCSの起動は
Global.asax内の
public class MvcApplication : System.Web.HttpApplication
{
protected void Application_Start()
{
AreaRegistration.RegisterAllAreas();
FilterConfig.RegisterGlobalFilters(GlobalFilters.Filters);
RouteConfig.RegisterRoutes(RouteTable.Routes);
BundleConfig.RegisterBundles(BundleTable.Bundles);
}
}
(
MVC3以前は場所が事なる
(
MVC3以前は場所が事なる
PR
MVC5入門 その4 まずは作って見よう
リンクですが
各Viewの
@Html.ActionLink("Edit", "Edit", new { /* id = Model.PrimaryKey */ }) |
リンクですが
各Viewの
@Html.ActionLink("Edit", "Edit", new { /* id = Model.PrimaryKey */ }) |
@Html.ActionLink("Back to List", "Index")
を
を
@Html.ActionLink("編集", "Edit", new { /* id = Model.PrimaryKey */ }) |
@Html.ActionLink("戻る", "Index")
に変更して下さい
選択の都度画面が切り替わります。
次にPostの処理ですが
saveの処理ですが [AcceptVerbs(HttpVerbs.Post)]をHomeControllerに追加して下さい
に変更して下さい
選択の都度画面が切り替わります。
次にPostの処理ですが
saveの処理ですが [AcceptVerbs(HttpVerbs.Post)]をHomeControllerに追加して下さい
}
public ActionResult Edit()
{
Kojin koj = new Kojin
{
Fname = "田中",
Lname = "次郎",
Tosi = 30,
Adress = "東京都新宿区歌舞町"
};
return View(koj);
}
[AcceptVerbs(HttpVerbs.Post)]
public ActionResult Edit(Kojin koj)
{
return View(koj);
}
この間に更新処理を記載すればOKです
_Layout.cshtml
内の下記を削除すれば
表示がスッキリとします

この間に更新処理を記載すればOKです
_Layout.cshtml
内の下記を削除すれば
表示がスッキリとします
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li>@Html.ActionLink("ホーム", "Index", "Home")</li>
<li>@Html.ActionLink("詳細", "About", "Home")</li>
<li>@Html.ActionLink("連絡先", "Contact", "Home")</li>
</ul>
@Html.Partial("_LoginPartial")
</div>
MVC5入門 その2 まずは作って見よう
表示機能の追加
モデル >> 追加 >> コード >> クラスから
Kojin.csクラスの追加
表示機能の追加
モデル >> 追加 >> コード >> クラスから
Kojin.csクラスの追加
public class Kojin
{
public string Fname { get; set; }
public string Lname { get; set; }
public int Tosi { get; set; }
public string Adress { get; set; }
}
を記載
ここで一端ビルドする クラスを反映させる為
HomeControllerにDetailsアクションを追加
を記載
ここで一端ビルドする クラスを反映させる為
HomeControllerにDetailsアクションを追加
public ActionResult Index()
{
return View();
}
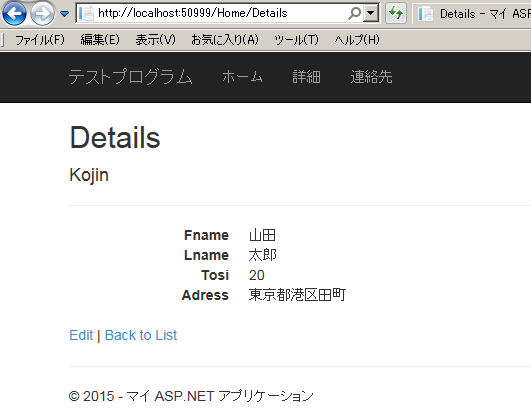
public ActionResult Details()
{
Kojin koj = new Kojin
{
Fname = "山田",
Lname = "太郎",
Tosi = 20,
Adress = "東京都港区田町"
};
return View(koj);
}
ビューの作成
ビューの追加 Homeフィルダで
ビュー名 Details
テンプレート Details
モデルクラス Kojin
http://localhostXXXX/Home/Detailsで

ビューの作成
ビューの追加 Homeフィルダで
ビュー名 Details
テンプレート Details
モデルクラス Kojin
http://localhostXXXX/Home/Detailsで
<dt>
@Html.DisplayNameFor(model => model.Fname)
</dt>を
<dt>
苗字
</dt>
すれば名称名を変更できる
すれば名称名を変更できる
WebFORM+VS2008でシステムを構築していたが
どうも世の中MVC+C#の時代のようなのでMVCのお勉強開始
以下の本を参考書として進めた。サンプルDBはこの本から
ダウンロードしたDBを基本的に使用した、

一目でわかるASP.NETMVC入門 VS2010対応
ASP.NETMVC5実践プログラム
ProASP.NETMVC5
すべてamazonで購入したので興味にある方はどうぞ
簡単な画面(見出し、詳細表示、編集と画面遷移)
1.プロジェクトの追加
新規 >> C# >> ASPNETWEBアプリケーション >> MVC
VB
2.サンプルが自動生成される
3.規定値は、http//:localhost/Home/Index (http//:localhostでもこれ)
4.HomeControllerのActionResult Index()を実行している
5.HomeのiNDEXを変更
C#
----------------------------------------------------------------------------------------
どうも世の中MVC+C#の時代のようなのでMVCのお勉強開始
以下の本を参考書として進めた。サンプルDBはこの本から
ダウンロードしたDBを基本的に使用した、
一目でわかるASP.NETMVC入門 VS2010対応
ASP.NETMVC5実践プログラム
ProASP.NETMVC5
すべてamazonで購入したので興味にある方はどうぞ
簡単な画面(見出し、詳細表示、編集と画面遷移)
1.プロジェクトの追加
新規 >> C# >> ASPNETWEBアプリケーション >> MVC
VB
2.サンプルが自動生成される
3.規定値は、http//:localhost/Home/Index (http//:localhostでもこれ)
4.HomeControllerのActionResult Index()を実行している
5.HomeのiNDEXを変更
C#
----------------------------------------------------------------------------------------
@{
ViewBag.Title = "Index";
Layout = "~/Views/Shared/_Layout.cshtml";
}
<h2>Index</h2>
<p>
@Html.ActionLink("編集", "Edit", new { /* id = Model.PrimaryKey */ }) |
@Html.ActionLink("詳細", "Details", new { /* id = Model.PrimaryKey */ }) |
</p>
---------------------------------------------------------------------------------------
VB
ポイントは
http//:localhost/コントローラー名/アクション名

---------------------------------------------------------------------------------------
VB
@Code
ViewData("Title") = "Home Page"
Layout = "~/Views/Shared/_Layout.vbhtml"
End Code
<h2>Index</h2>
<p>
@Html.ActionLink("編集", "Edit") |
@Html.ActionLink("詳細", "Details") |
</p>
------------------------------------------------------------------------------------------------
で見出しの表示はここまで------------------------------------------------------------------------------------------------
ポイントは
http//:localhost/コントローラー名/アクション名

