×
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
WebFORM+VS2008でシステムを構築していたが
どうも世の中MVC+C#の時代のようなのでMVCのお勉強開始
以下の本を参考書として進めた。サンプルDBはこの本から
ダウンロードしたDBを基本的に使用した、

一目でわかるASP.NETMVC入門 VS2010対応
ASP.NETMVC5実践プログラム
ProASP.NETMVC5
すべてamazonで購入したので興味にある方はどうぞ
簡単な画面(見出し、詳細表示、編集と画面遷移)
1.プロジェクトの追加
新規 >> C# >> ASPNETWEBアプリケーション >> MVC
VB
2.サンプルが自動生成される
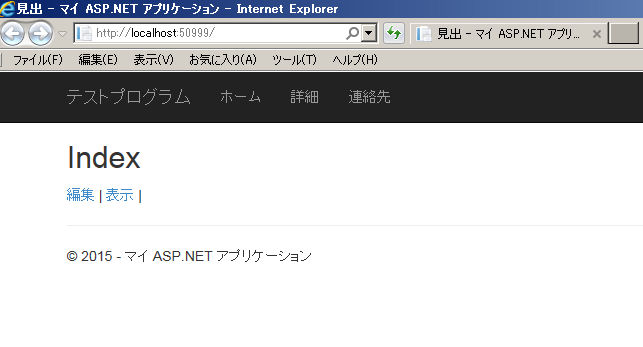
3.規定値は、http//:localhost/Home/Index (http//:localhostでもこれ)
4.HomeControllerのActionResult Index()を実行している
5.HomeのiNDEXを変更
C#
----------------------------------------------------------------------------------------
どうも世の中MVC+C#の時代のようなのでMVCのお勉強開始
以下の本を参考書として進めた。サンプルDBはこの本から
ダウンロードしたDBを基本的に使用した、
一目でわかるASP.NETMVC入門 VS2010対応
ASP.NETMVC5実践プログラム
ProASP.NETMVC5
すべてamazonで購入したので興味にある方はどうぞ
簡単な画面(見出し、詳細表示、編集と画面遷移)
1.プロジェクトの追加
新規 >> C# >> ASPNETWEBアプリケーション >> MVC
VB
2.サンプルが自動生成される
3.規定値は、http//:localhost/Home/Index (http//:localhostでもこれ)
4.HomeControllerのActionResult Index()を実行している
5.HomeのiNDEXを変更
C#
----------------------------------------------------------------------------------------
@{
ViewBag.Title = "Index";
Layout = "~/Views/Shared/_Layout.cshtml";
}
<h2>Index</h2>
<p>
@Html.ActionLink("編集", "Edit", new { /* id = Model.PrimaryKey */ }) |
@Html.ActionLink("詳細", "Details", new { /* id = Model.PrimaryKey */ }) |
</p>
---------------------------------------------------------------------------------------
VB
ポイントは
http//:localhost/コントローラー名/アクション名

---------------------------------------------------------------------------------------
VB
@Code
ViewData("Title") = "Home Page"
Layout = "~/Views/Shared/_Layout.vbhtml"
End Code
<h2>Index</h2>
<p>
@Html.ActionLink("編集", "Edit") |
@Html.ActionLink("詳細", "Details") |
</p>
------------------------------------------------------------------------------------------------
で見出しの表示はここまで------------------------------------------------------------------------------------------------
ポイントは
http//:localhost/コントローラー名/アクション名
PR

