×
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
MVC5入門 その6 Viewの仕組み ViewBag.変数名 ViewData[変数名]
ViewはRazorテンプレートにゆだねる
構文 ViewBag.変数名=値
・ビュー変数
HomeController での定義
Index.cshtmlの記載
@{
ViewはRazorテンプレートにゆだねる
構文 ViewBag.変数名=値
・ビュー変数
HomeController での定義
public ActionResult Index()
{
ViewBag.Hd = "見出し";
return View(); ← ここで表示
}
Index.cshtmlの記載
@{
ViewBag.Title = "見出";
}
<h2>@ViewBag.Hd</h2> ← ここの@にセット
<p>
@Html.ActionLink("編集", "Edit", new { /* id = Model.PrimaryKey */ }) |
@Html.ActionLink("表示", "Details", new { /* id = Model.PrimaryKey */ }) |
</p>
・他の方法
ViewBag.Hd = "見出し";の代わりに
ViewData["Hd"] = "見出し";でも可
・コードナゲット 複数の式やステートメントの記載に使用
@{
・他の方法
ViewBag.Hd = "見出し";の代わりに
ViewData["Hd"] = "見出し";でも可
・コードナゲット 複数の式やステートメントの記載に使用
@{
ViewBag.Title = "見出";
}
・Viewの生成は
テンプレートで色々なパターンを自動生成
ビュー名:アクション名と同じ
テンプレート:表示したいモデル
モデルクラス:レイアウトでモデルを作った時に使用
レイアウトページにチェック
・Viewの生成は
テンプレートで色々なパターンを自動生成
ビュー名:アクション名と同じ
テンプレート:表示したいモデル
モデルクラス:レイアウトでモデルを作った時に使用
レイアウトページにチェック
PR
MVC5入門 その5 起動するまでのMapRouteのお仕事
起動するまでのMapRouteのお仕事
http://localhost/Home/Indexと入力した時の
実際の動きは
リクエスト >> マッチングするルート(RouteConfig.cs)を検索
App_Start/RouteConfig.csが検索される
起動するまでのMapRouteのお仕事
http://localhost/Home/Indexと入力した時の
実際の動きは
リクエスト >> マッチングするルート(RouteConfig.cs)を検索
App_Start/RouteConfig.csが検索される
public class RouteConfig
{
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
name: "Default",
url: "{controller}/{action}/{id}",
defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional }
);
}
}
MapRouteメソッド
name:ルート名 url:URlのパターン defaults:デフォルト値
name デフォルトはDefault ご自由に
url "{controller}/{action}/{id}", コントローラ/アクション名 ユーザパラメータ
defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional }
このアドレスが表示される
App_Start内の各CS
JavaScript/css,グローバルフィルター、ルート情報、認証情報を記載
このCSの起動は
Global.asax内の
MapRouteメソッド
name:ルート名 url:URlのパターン defaults:デフォルト値
name デフォルトはDefault ご自由に
url "{controller}/{action}/{id}", コントローラ/アクション名 ユーザパラメータ
defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional }
このアドレスが表示される
App_Start内の各CS
JavaScript/css,グローバルフィルター、ルート情報、認証情報を記載
このCSの起動は
Global.asax内の
public class MvcApplication : System.Web.HttpApplication
{
protected void Application_Start()
{
AreaRegistration.RegisterAllAreas();
FilterConfig.RegisterGlobalFilters(GlobalFilters.Filters);
RouteConfig.RegisterRoutes(RouteTable.Routes);
BundleConfig.RegisterBundles(BundleTable.Bundles);
}
}
(
MVC3以前は場所が事なる
(
MVC3以前は場所が事なる
MVC5入門 その4 まずは作って見よう
リンクですが
各Viewの
@Html.ActionLink("Edit", "Edit", new { /* id = Model.PrimaryKey */ }) |
リンクですが
各Viewの
@Html.ActionLink("Edit", "Edit", new { /* id = Model.PrimaryKey */ }) |
@Html.ActionLink("Back to List", "Index")
を
を
@Html.ActionLink("編集", "Edit", new { /* id = Model.PrimaryKey */ }) |
@Html.ActionLink("戻る", "Index")
に変更して下さい
選択の都度画面が切り替わります。
次にPostの処理ですが
saveの処理ですが [AcceptVerbs(HttpVerbs.Post)]をHomeControllerに追加して下さい
に変更して下さい
選択の都度画面が切り替わります。
次にPostの処理ですが
saveの処理ですが [AcceptVerbs(HttpVerbs.Post)]をHomeControllerに追加して下さい
}
public ActionResult Edit()
{
Kojin koj = new Kojin
{
Fname = "田中",
Lname = "次郎",
Tosi = 30,
Adress = "東京都新宿区歌舞町"
};
return View(koj);
}
[AcceptVerbs(HttpVerbs.Post)]
public ActionResult Edit(Kojin koj)
{
return View(koj);
}
この間に更新処理を記載すればOKです
_Layout.cshtml
内の下記を削除すれば
表示がスッキリとします

この間に更新処理を記載すればOKです
_Layout.cshtml
内の下記を削除すれば
表示がスッキリとします
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li>@Html.ActionLink("ホーム", "Index", "Home")</li>
<li>@Html.ActionLink("詳細", "About", "Home")</li>
<li>@Html.ActionLink("連絡先", "Contact", "Home")</li>
</ul>
@Html.Partial("_LoginPartial")
</div>
MVC5入門 その2 まずは作って見よう
表示機能の追加
モデル >> 追加 >> コード >> クラスから
Kojin.csクラスの追加
表示機能の追加
モデル >> 追加 >> コード >> クラスから
Kojin.csクラスの追加
public class Kojin
{
public string Fname { get; set; }
public string Lname { get; set; }
public int Tosi { get; set; }
public string Adress { get; set; }
}
を記載
ここで一端ビルドする クラスを反映させる為
HomeControllerにDetailsアクションを追加
を記載
ここで一端ビルドする クラスを反映させる為
HomeControllerにDetailsアクションを追加
public ActionResult Index()
{
return View();
}
public ActionResult Details()
{
Kojin koj = new Kojin
{
Fname = "山田",
Lname = "太郎",
Tosi = 20,
Adress = "東京都港区田町"
};
return View(koj);
}
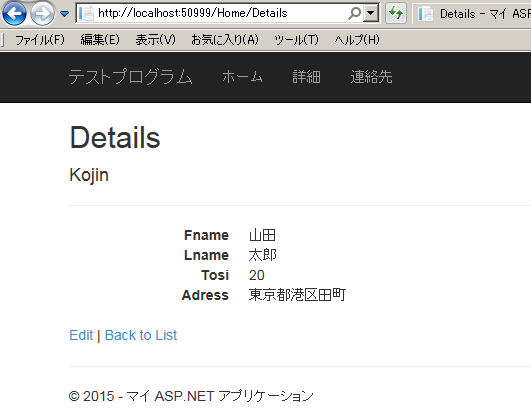
ビューの作成
ビューの追加 Homeフィルダで
ビュー名 Details
テンプレート Details
モデルクラス Kojin
http://localhostXXXX/Home/Detailsで

ビューの作成
ビューの追加 Homeフィルダで
ビュー名 Details
テンプレート Details
モデルクラス Kojin
http://localhostXXXX/Home/Detailsで
<dt>
@Html.DisplayNameFor(model => model.Fname)
</dt>を
<dt>
苗字
</dt>
すれば名称名を変更できる
すれば名称名を変更できる

